You already know that Razorpay is an India-based company that provides online payment gateway services to vendors, merchants, and e-commerce platforms. It is an online based payment system that is designed to handle end-to-end payments that can also be integrated with different websites and apps.
In this tutorial, we will look up this Razorpay payment gateway and dive into details with the latest Laravel 10 application. We need razorpay/razorpay composer package to easily work with Razorpay payment gateway with a PHP-based application.
So let's see the example code of how to integrate the Razorpay payment gateway in Laravel 10.

Step 1: Install Laravel 10
First of all, we need to get a fresh Laravel 10 version application using the bellow command, So open your terminal OR command prompt and run the bellow command to start razorpay laravel 10 integration tutorial.
composer create-project laravel/laravel example-app
Step 2: Install Package
Now we have to install razorpay/razorpay package. So open your project terminal and run the below command:
composer require razorpay/razorpay
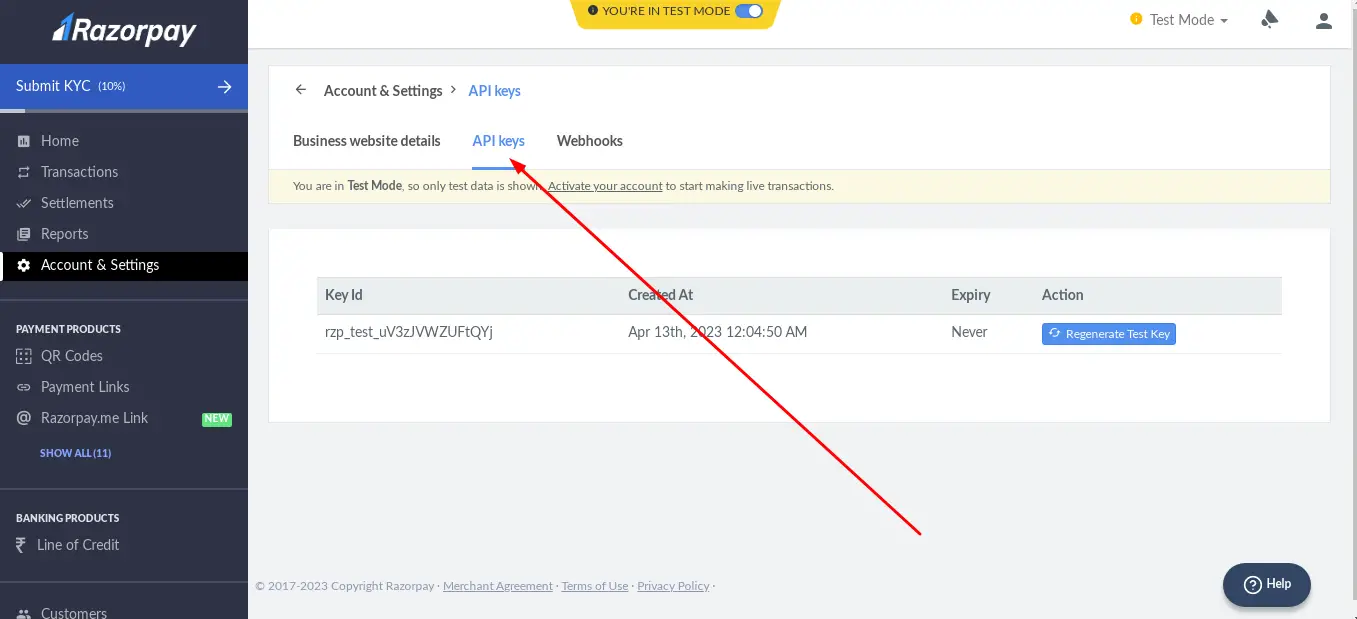
Step 3: Create Razorpay Account
Now we have to create a test razorpay account. So create a Razorpay account and put the client secret and client token in your.env file like that:

Now get the authentication token and update .env like that:
RAZORPAY_API_KEY=
RAZORPAY_API_SECRET=
Step 4: Create Route
Here, we need to add two routes to display the payment form and another to process the payment with Razorpay.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\RazorpayController;
Route::name('razorpay.')
->controller(RazorpayController::class)
->prefix('razorpay')
->group(function () {
Route::view('payment', 'razorpay.index')->name('create.payment');
Route::post('handle-payment', 'handlePayment')->name('make.payment');
});
Step 5: Create Controller
Here, now we have to create a RazorpayController to process our payment. So create it and update it like below:
app/Http/Controllers/RazorpayController.php
<?php
namespace App\Http\Controllers;
use Exception;
use Razorpay\Api\Api;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Log;
class RazorpayController extends Controller
{
public function handlePayment(Request $request)
{
$input = $request->all();
$api = new Api(env('RAZORPAY_API_KEY'), env('RAZORPAY_API_SECRET'));
$payment = $api->payment->fetch($input['razorpay_payment_id']);
if (count($input) && !empty($input['razorpay_payment_id'])) {
try {
$response = $api->payment->fetch($input['razorpay_payment_id'])->capture([
'amount' => $payment['amount']
]);
// $payment = Payment::create([
// 'r_payment_id' => $response['id'],
// 'method' => $response['method'],
// 'currency' => $response['currency'],
// 'user_email' => $response['email'],
// 'amount' => $response['amount'] / 100,
// 'json_response' => json_encode((array)$response)
// ]);
} catch (Exception $e) {
Log::info($e->getMessage());
return back()->withError($e->getMessage());
}
}
return back()->withSuccess('Payment done.');
}
}
Step 6: Create Payment Form
In this step, we need to create a payment blade file and update the file. so let's change it.
resources/views/razorpay/index.blade.ph
@extends('layouts.app')
@section('content')
<div class="panel panel-default">
<div class="panel-body">
<h1 class="text-3xl md:text-5xl font-extrabold text-center uppercase mb-12 bg-gradient-to-r from-indigo-400 via-purple-500 to-indigo-600 bg-clip-text text-transparent transform -rotate-2">Razorpay Payment Gateway</h1>
@if (session()->has('success'))
<div class="alert alert-success">
{{ session()->get('success') }}
</div>
@endif
<center>
<form action="{{ route('razorpay.make.payment') }}" method="POST" >
@csrf
<script src="https://checkout.razorpay.com/v1/checkout.js"
data-key="{{ env('RAZORPAY_API_KEY') }}"
data-amount="100"
data-buttontext="Pay 100 INR"
data-name="Laravelia"
data-description="A demo razorpay payment"
data-image="https://www.laravelia.com/storage/logo.png"
data-prefill.name="Mahedi Hasan"
data-prefill.email="mahedy150101@gmail.com"
data-theme.color="#ff7529">
</script>
</form>
</center>
</div>
</div>
@endsection
Now you can test our application by visiting the below URL: Now we will see a button like the below:
PATH
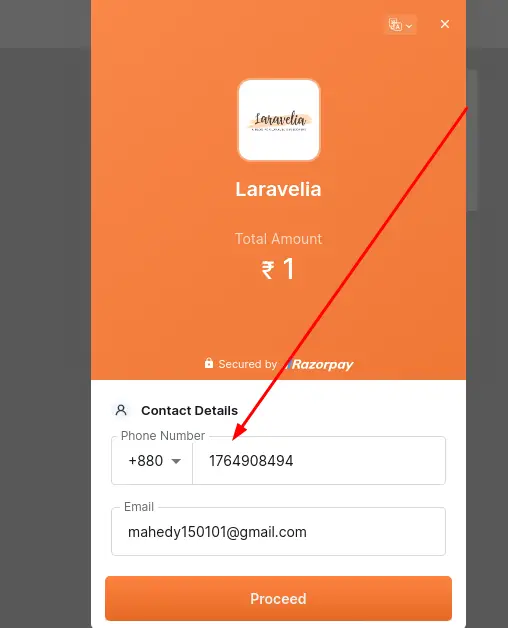
Now click this payment button and you will see the payment form with Razorpay like this. Then give your payment info.

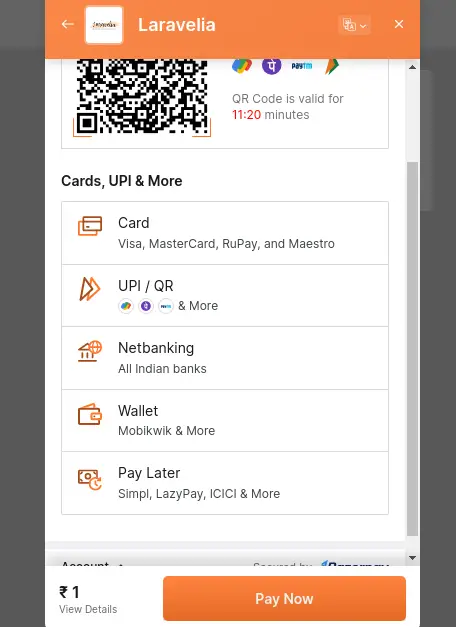
Now proceed to pay, you will see multiple payment option to pay:

Now pay with this below demo card:
MASTERCARD -
CARD: 5267 3181 8797 5449
MM: 01
YY: 25
CVC: 123
VISA -
CARD: 4111 1111 1111 1111
MM: 01
YY: 25
CVC: 123
Now you will see
.png)
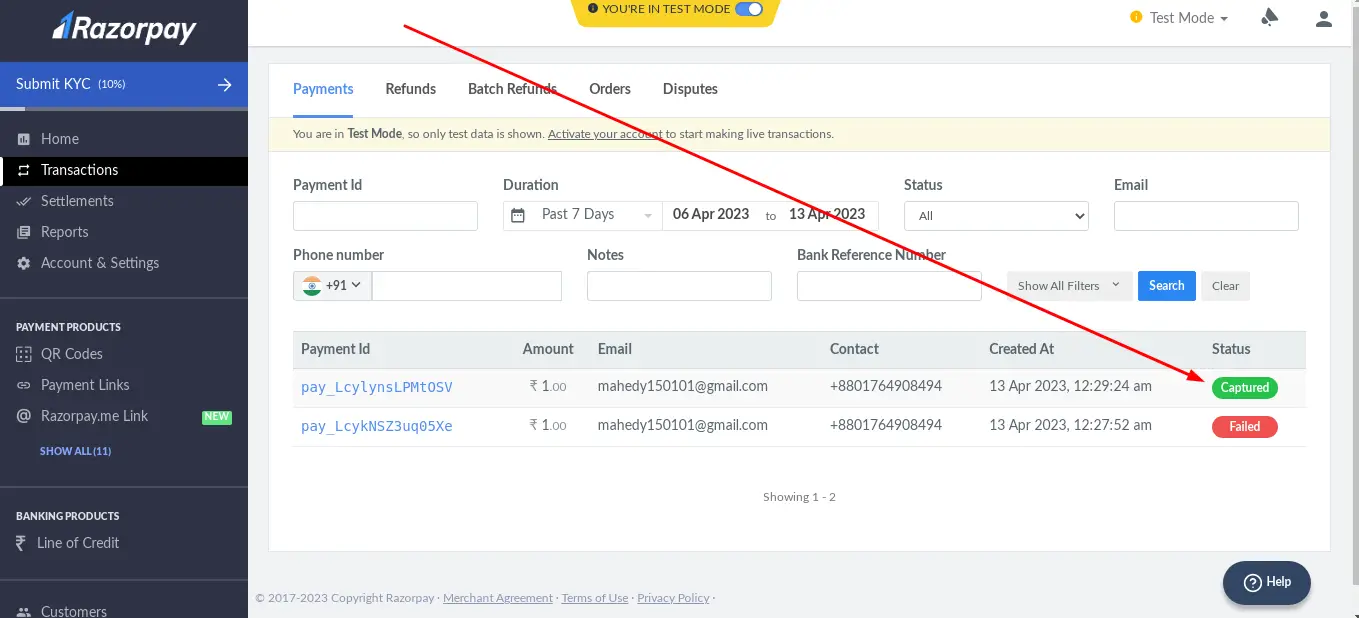
Now see the payment transaction in the Razorpay dashboard:

Conclusion
You know how to integrate the Razorpay payment gateway in laravel. Hope after following this laravel 10 Razorpay payment gateway integration, you own now be able to create this Razorpay integration laravel in an e-commerce project.
