Using onEachSide() in Laravel pagination, we can define how many numeric numbers or links we want after active links in Laravel pagination.
In this tutorial, I will share with you the source code of how to use onEachSide() in Laravel pagination. Using the onEachSide helper method, we can control how many additional links are displayed on each side of the current page within the middle.
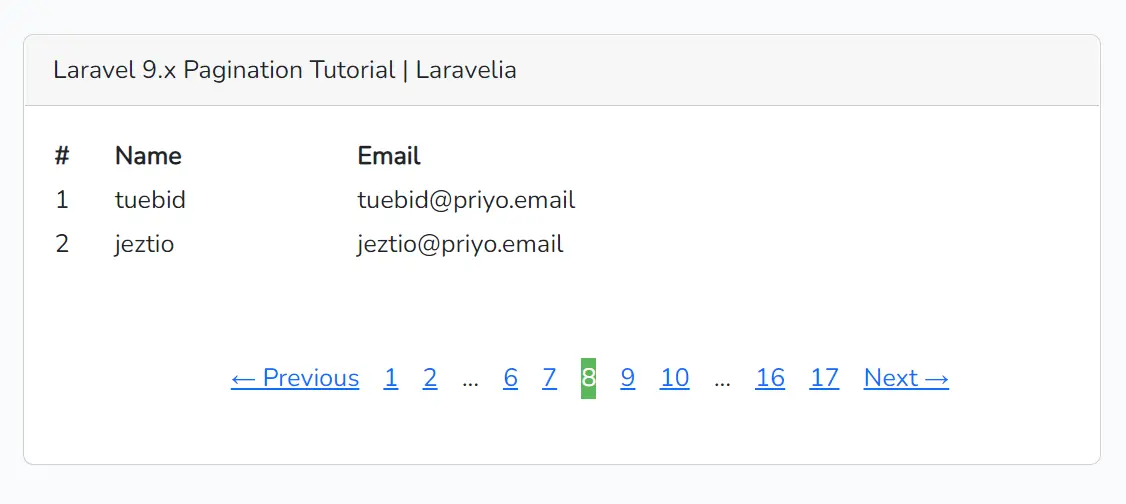
Preview of Laravel Pagination Links With onEachSide

See the example code of how to use onEachSide() in Laravel pagination:
app/Http/Controllers/TutorialController.php
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
class TutorialController extends Controller
{
public function index()
{
$users = User::paginate(2);
return view('welcome',compact('users'));
}
}
And now see the HTML blade file:
resources/views/welcome.blade.php
@extends('layouts.app')
@push('style')
<style type="text/css">
.my-active span{
background-color: #5cb85c !important;
color: white !important;
border-color: #5cb85c !important;
}
ul.pager>li {
display: inline-flex;
padding: 5px;
}
</style>
@endpush
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Laravel 9.x Pagination Tutorial | Laravelia</div>
<div class="card-body">
<table style="width: 100%">
<thead>
<th>#</th>
<th>Name</th>
<th>Email</th>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $loop->index + 1 }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</tbody>
</table>
<center class="mt-5">
{{ $users->onEachSide(2)->links() }}
</center>
</div>
</div>
</div>
</div>
</div>
@endsection
Read also: Laravel 9 Custom Pagination Example
Conclusion
Now we know how can i customize laravel pagination links. Hope this oneachside laravel tutorial will help you to create custom pagination links in laravel 9.
