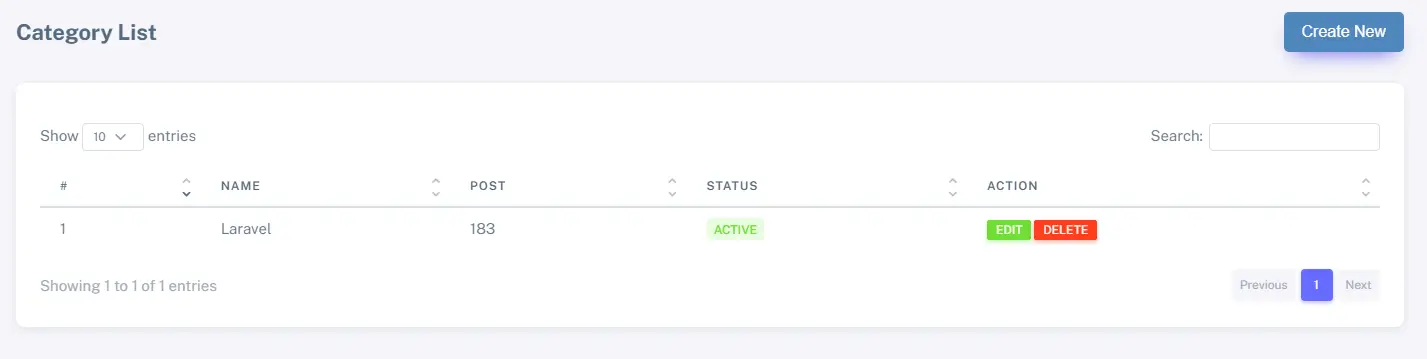
In this tutorial, I am going to show you a complete laravel 9 crud application tutorial using Eloquent ORM. I will show you laravel 9 crud operation step by step. You will learn how to create a complete crud operation in the Laravel 9 application with Eloquent ORM.
We can create laravel crud tutorial in many ways in Laravel like we can follow Eloquent ORM or query builder. In this Laravel 9 crud tutorial, I am going to use Eloquent ORM. So from this laravel crud example tutorial, you are going to learn how to create a complete create read update delete system in Laravel.
In this tutorial, I will follow Laravel 9 crud best practices to show you the best way of coding. I will create a country table and country model for creating this crud application. So let's start PHP Laravel 9 tutorial:

Step 1: Download Fresh Laravel
In this first step, we need a fresh Laravel 9 application for crud application. So download it by the below command:
composer create-project laravel/laravel example-app
Step 2: Create Migration
In this step, we need to create a migration and model for generating a countries table. So run the below command to create countries table.
php artisan make:model Country -m
Now update the migration like below:
database/migrations
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('countries', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('countries');
}
};
And now update the model like:
app/Models/Country.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Country extends Model
{
use HasFactory;
protected $fillable = [
'name'
];
}
Step 3: Connect database
In this step, we will connect the database, and I am going to use MySQL. So connect it like below by updating the .env file:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=tutorial
DB_USERNAME=root
DB_PASSWORD=
Now our MySQL database is connected with our project. So run php artisan migrate command to migrate the database.
Step 4: Create Route
Now in this, create a resource route like the below to complete the crud application in Laravel. I am going to use a resource controller. So define the resource route like below:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\CountryController;
/**
* Country controller route
*/
Route::resource('country',CountryController::class);
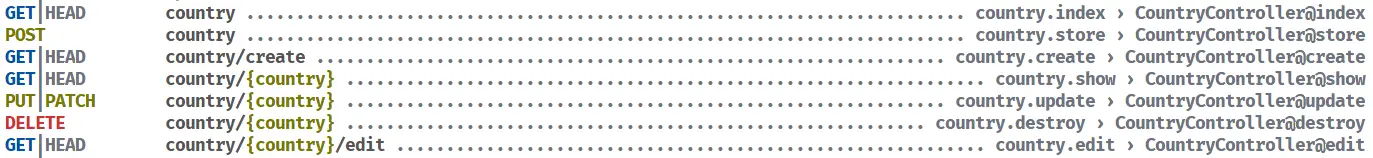
Now run php artisan route:list command to check the available route for which we are going to use for country crud. After running the command you will see the below output.

Read also: Laravel 9 CRUD Tutorial Using Query Builder
Step 5: Create Controller
Now in this step, we have to create a country controller to define this method to create eloquent orm crud application laravel.
php artisan make:controller CountryController
Now update the controller like below:
app/Http/Controllers/CountryCountroller.php
<?php
namespace App\Http\Controllers;
use App\Models\Country;
use Illuminate\Http\Request;
class CountryController extends Controller
{
public function index()
{
return view('welcome',[
'countries' => Country::all()
]);
}
public function create()
{
return view('create');
}
public function store(Request $request)
{
$request->validate([
'name' => 'required'
]);
Country::create($request->all());
return redirect()
->route('country.index')
->with('success','Country creared');
}
public function edit($id)
{
$country = Country::find($id);
return view('edit',['country' => $country]);
}
public function update(Request $request, $id)
{
$request->validate([
'name' => 'required'
]);
Country::find($id)->update([
'name' => $request->name
]);
return redirect()
->route('country.index')
->with('success','Country updated');
}
public function show($id)
{
$country = Country::find($id);
return view('show',['country' => $country]);
}
public function destroy($id)
{
Country::find($id)->delete();
return redirect()
->route('country.index')
->with('success','Country deleted');
}
}
Step 6: Create Views
We are almost there. Just we have to create four views files
- welcome.balde.php
- create.blade.php
- edit.blade.php
- show.blade.php
So create these files inside the following path and update them like below:
resources/views/welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel 9 crud example</title>
</head>
<body class="antialiased">
<p>{{ session()->get('success') ?: '' }}</p>
<a href="{{ route('country.create') }}">Create New</a>
<table>
<tr>
<th>#</th>
<th>Name</th>
<th>Action</th>
</tr>
@forelse ($countries as $country)
<tr>
<td>{{ $loop->index + 1 }}</td>
<td>{{ $country->name }}</td>
<td><a href="{{ route('country.edit',$country->id) }}">Edit</a></td>
<td><a href="{{ route('country.show',$country->id) }}">Show</a></td>
<form method="POST" action="{{ route('country.destroy',$country->id) }}">
@csrf
@method('delete')
<button type="submit">Delete</button>
</form>
</tr>
@empty
<p>No country found!</p>
@endforelse
</table>
</body>
</html>
resources/views/edit.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<title>Edit data</title>
</head>
<body class="antialiased">
<form action="{{ route('country.update',$country->id) }}" method="post">
@csrf
@method('patch')
<input type="text" placeholder="name" name="name" value="{{ $country->name }}">
<button type="submit">update</button>
</form>
</body>
</html>
resources/views/show.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<title>Show data</title>
</head>
<body class="antialiased">
<input type="text" value="{{ $country->name }}" readonly>
</body>
</html>
resources/views/create.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Create data</title>
</head>
<body class="antialiased">
<form action="{{ route('country.store') }}" method="post">
@csrf
<input type="text" placeholder="name" name="name">
<button type="submit">submit</button>
</form>
</body>
</html>
Now all are set to go. Now run php artisan serve command to start the development server and visit the following url to check this Laravel 9 crud application:
VISIT
Conclusion
I have tried my best to show you this laravel 9 crud application tutorial. Hope this laravel 9 crud operation step by step tutorial will help you to create a crud system in laravel application. Please share this if you like this laravel crud tutorial with your friends.
