Laravel has a great search package called scout. Using scout we can easily search a model with full text. In this tutorial, I will show you laravel advanced search with pagination examples with this scout package. So from this tutorial, you will learn how to create a advanced search example with pagination in laravel application using laravel scout package.
I will use user model to search data with scout in Laravel and then we will create pagination in Laravel. So if you do not know how to write a search with a pagination query in laravel then this how to create an advanced search with laravel pagination tutorial is for you.
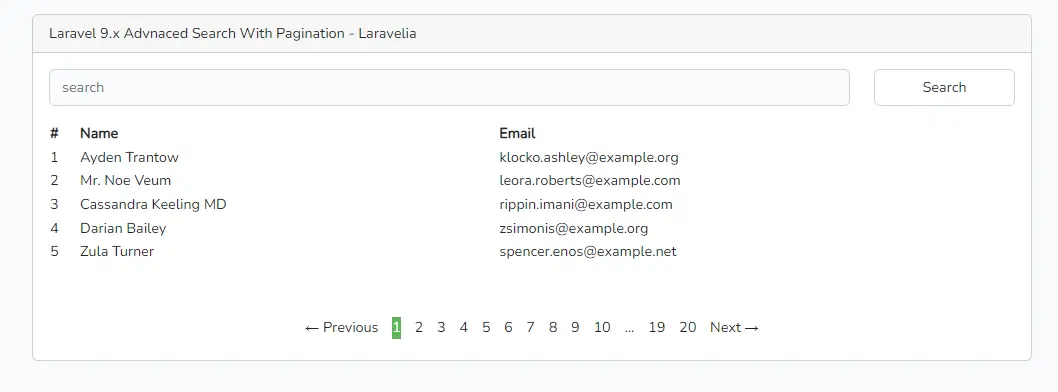
Laravel Pagination With Advanced Search

Step 1: Install Laravel
First of all, we need to get a fresh Laravel 9 version application using the bellow command, So open your terminal OR command prompt and run the bellow command to start laravel advanced search with pagination.
composer create-project laravel/laravel example-app
Step 2: Connect Database
After successfully installing the laravel app and then configuring the database setup. We will open the ".env" file and change the database name, username and password in the env file to create how to create an advanced search with laravel pagination.
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=Enter_Your_Database_Name
DB_USERNAME=Enter_Your_Database_Username
DB_PASSWORD=Enter_Your_Database_Password
Read also: How To Limit Links Shown With Laravel Pagination?
Step 3: Create Migration and Model
In this step, we need to create users table and model. then we need to run a migration. so let's change the files.
database/migrations/create_users_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->string('status')->nullable()->default(false);
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
};
Now update the user model by replacing it with the below code:
app/Models/User.php
<?php
namespace App\Models;
use Laravel\Scout\Searchable;
use Laravel\Sanctum\HasApiTokens;
use Illuminate\Notifications\Notifiable;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Relations\HasMany;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable implements MustVerifyEmail
{
use HasApiTokens, HasFactory, Notifiable, Searchable;
protected $fillable = [
'name',
'email',
'password',
];
public function toSearchableArray()
{
return [
'name' => $this->name,
'email' => $this->email
];
}
protected $hidden = [
'password',
'remember_token',
];
protected $casts = [
'email_verified_at' => 'datetime',
];
public function posts() : HasMany
{
return $this->hasMany(Post::class);
}
}
Now you have to run this migration by following the command:
php artisan migrate
Now update the seeder class like below:
Database\Seeders\DatabaseSeeder.php
<?php
namespace Database\Seeders;
use App\Models\Post;
use App\Models\User;
use Illuminate\Support\Str;
use Illuminate\Database\Seeder;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
class DatabaseSeeder extends Seeder
{
public function run()
{
for ($i=0; $i < 100; $i++) {
User::create([
'name' => fake()->name(),
'email' => fake()->unique()->safeEmail(),
'email_verified_at' => now(),
'password' => '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi',
'remember_token' => Str::random(10),
'status' => $i % 2 === 0 ? 'active' : 'inactive'
]);
}
}
}
Now run the below command to insert some dummy data.
php artisan db:seed
Read also: Laravel 9 Cursor Pagination Example
Step 4: Create Route
Here, we need to add one more route to display the users data to create how to create advanced search with laravel pagination. so let's add that route in the web.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TutorialController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [TutorialController::class,'index'])->name('search');
Step 5: Create Controller
Here, we need to add the index() method for fetching users data for create advanced search with laravel pagination in TutorialController. so let's add like as below:
app/Http/Controllers/TutorialController.php
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
class TutorialController extends Controller
{
public function index(Request $request)
{
$users = User::search($request->q)->paginate(5) ?? User::query()->paginate(5);
return view('welcome',compact('users'));
}
}
Step 6: Install And Setup Scout
In this step, we will use scout to search for data from the model. So install it by the below command:
composer require laravel/scout
Next, we may publish the configuration file like this:
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"
Now we have to set the database as a driver in your env file for scout searching:
.env
SCOUT_DRIVER=database
Now run the below command:
php artisan scout:import "App\Models\User"
Now if you run this command, you will see the below output:
Imported [App\Models\User] models up to ID: 100
All [App\Models\User] records have been imported.
Step 7: Create Blade file
In this step, we need to create a welcome blade file and update file. so let's change it.
resources/views/welcome.blade.php
@extends('layouts.app')
@push('style')
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style type="text/css">
.my-active span{
background-color: #5cb85c !important;
color: white !important;
border-color: #5cb85c !important;
}
ul.pager>li {
display: inline-flex;
padding: 5px;
}
</style>
@endpush
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Laravel 9.x Advnaced Search With Pagination - Laravelia</div>
<div class="card-body">
<form action="{{ route('search') }}" method="get">
<div class="row">
<div class="col-md-10">
<input type="text" class="form-control mb-3" placeholder="search" name="q">
</div>
<div class="col-md-2">
<input type="submit" class="form-control mb-3" value="Search">
</div>
</div>
</form>
<table style="width: 100%">
<thead>
<th>#</th>
<th>Name</th>
<th>Email</th>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $loop->index + 1 }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</tbody>
</table>
<center class="mt-5">
{{ $users->withQueryString()->links('pagination.custom') }}
</center>
</div>
</div>
</div>
</div>
</div>
@endsection
Now create an app blade file and update it like this:
resources/views/layouts/app.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Tailwindcss -->
<script src="https://cdn.tailwindcss.com"></script>
<!-- Scripts -->
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
@stack('style')
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
Laravelia
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav me-auto">
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ms-auto">
<!-- Authentication Links -->
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>
@stack('script')
</body>
</html>
Now create a custom pagination blade file and update it like this:
resources/views/pagination/custom.blade.php
@if ($paginator->hasPages())
<ul class="pager">
@if ($paginator->onFirstPage())
<li class="disabled"><span>← Previous</span></li>
@else
<li><a href="{{ $paginator->previousPageUrl() }}" rel="prev">← Previous</a></li>
@endif
@foreach ($elements as $element)
@if (is_string($element))
<li class="disabled"><span>{{ $element }}</span></li>
@endif
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<li class="active my-active"><span>{{ $page }}</span></li>
@else
<li><a href="{{ $url }}">{{ $page }}</a></li>
@endif
@endforeach
@endif
@endforeach
@if ($paginator->hasMorePages())
<li><a href="{{ $paginator->nextPageUrl() }}" rel="next">Next →</a></li>
@else
<li class="disabled"><span>Next →</span></li>
@endif
</ul>
@endif
Read also: How To Create Pagination From Laravel Collection?
Ok, now we are ready to go and test the advanced search laravel pagination tutorial. So let's run the project using this command:
php artisan serve
Now you can test our application by visiting the below URL:
URL
Conclusion
Now we know laravel advanced search with pagination. Hope this how to create advanced search with laravel pagination tutorial will help you to create advanced search with laravel pagination.
