Laravel 10 provides strong password generator helper rules. Using this, we can validate strong passwords like regex strong password validation. In this tutorial, we will see how to validate strong passwords in Laravel 10 application.
Laravel provides a Password rule class to validate strong passwords. This class contains some methods like min(), letters(), mixedCase(), numbers(), symbols(), uncompromised() and we can use them all together to get a strong password.
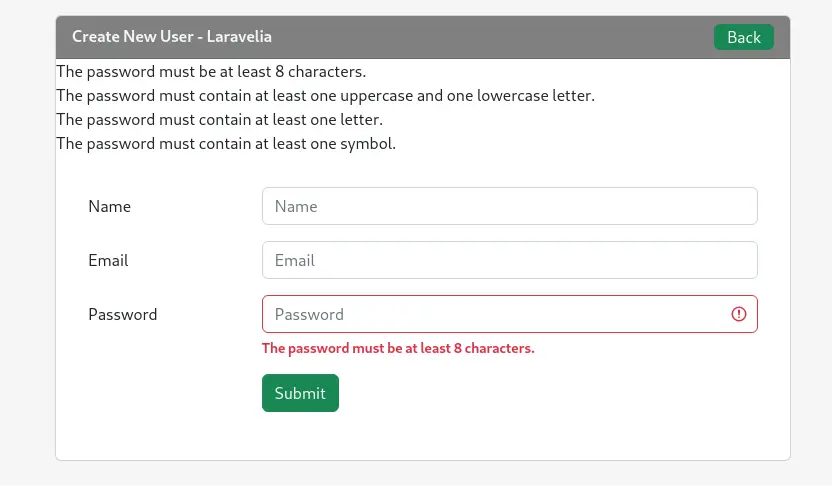
So let's see the password validation in laravel 10 preview image that we are going to make.

Step 1: Download Fresh Laravel
In this first step, we need a fresh Laravel 10 application for laravel password validation. So download it by the below command:
composer create-project laravel/laravel example-app
Step 2: Create Route
Now in this step, we will create two routes, one is for seeing the web form view and the other is for password validation rules laravel.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TutorialController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('user', [TutorialController::class, 'index'])->name('user.index');
Route::post('user', [TutorialController::class, 'store'])->name('user.store');
Step 3: Create Controller
Now in this step, we have to create a TutorialController to define this method to create those two methods.
php artisan make:controller TutorialController
Now update the controller like the below:
app/Http/Controllers/TutorialController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Validation\Rules\Password;
class TutorialController extends Controller
{
public function index()
{
return view('welcome');
}
public function store(Request $request)
{
$request->validate([
'password' => ['required', Password::min(8)
->letters()
->mixedCase()
->numbers()
->symbols()
->uncompromised()]
]);
}
}
Step 4: Create Views
We are almost there. Just we have to create two views files before completing password validation in laravel 10.
- welcome.balde.php
- app.blade.php
So create these files inside the following path and update them like below:
resources/views/layouts/app.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
@stack('style')
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
Laravelia
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav me-auto">
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ms-auto">
<!-- Authentication Links -->
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4" style="background-color: rgb(245, 245, 245);">
@yield('content')
</main>
</div>
@stack('script')
</body>
</html>
Now another one for change laravel password validation custom messages.
resources/views/welcome.blade.php
@extends('layouts.app')
@push('style')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header" style="background: gray; color:#f1f7fa; font-weight:bold;">
Create New User - Laravelia
<a href="{{ route('user.index') }}" class="btn btn-success btn-xs py-0 float-end">Back</a>
</div>
@if($errors->any())
{!! implode('', $errors->all('<div class="text-red">:message</div>')) !!}
@endif
<div class="card-body">
<form class="w-px-500 p-3 p-md-3" action="{{ route('user.store') }}" method="post" enctype="multipart/form-data">
@csrf
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Name</label>
<div class="col-sm-9">
<input type="text" class="form-control @error('name') is-invalid @enderror" name="name" placeholder="Name">
@error('name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Email</label>
<div class="col-sm-9">
<input type="email" class="form-control @error('email') is-invalid @enderror" name="email" placeholder="Email">
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Password</label>
<div class="col-sm-9">
<input type="password" class="form-control @error('password') is-invalid @enderror" name="password" placeholder="Password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label"></label>
<div class="col-sm-9">
<button type="submit" class="btn btn-success btn-block text-white">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Now you can test this form with your requested data. Now if you input invalid data and submit then you will see the custom error messages that you defined in your controller with inside request array for password validation. like the above image.
Read also: Laravel 10 Changing Default Form Validation Error Message
Conclusion
Now we know strong password validation in laravel 10. Hope this strong password laravel tutorial will help you. After completing this strong password validation laravel, your concept will be clear about laravel password validation custom messages.
