We have already seen how we can validate a form before submitting using jQuery in the Laravel application. I told you in my previous tutorial that, we can validate client-side forms in many ways. In this tutorial, we will see bootstrap 5 form validation with the error message and a success message in Laravel 10 application.
In this laravel form validation before submit tutorial, we will use bootstrap 5 for validation. So you will learn laravel bootstrap 5 form validation from this example. I will create a simple user creation form and we will validate name, email password and confirm password using bootstrap before submit.
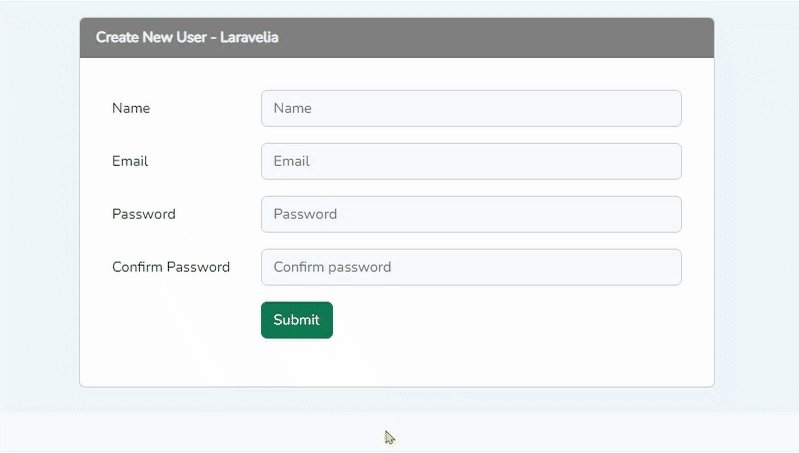
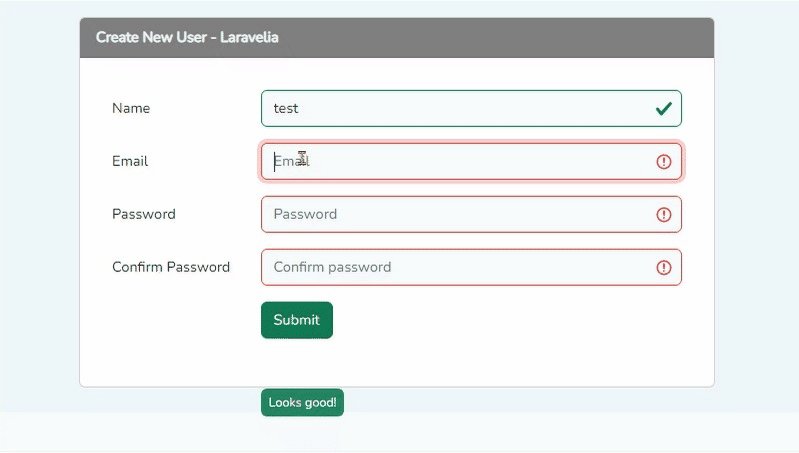
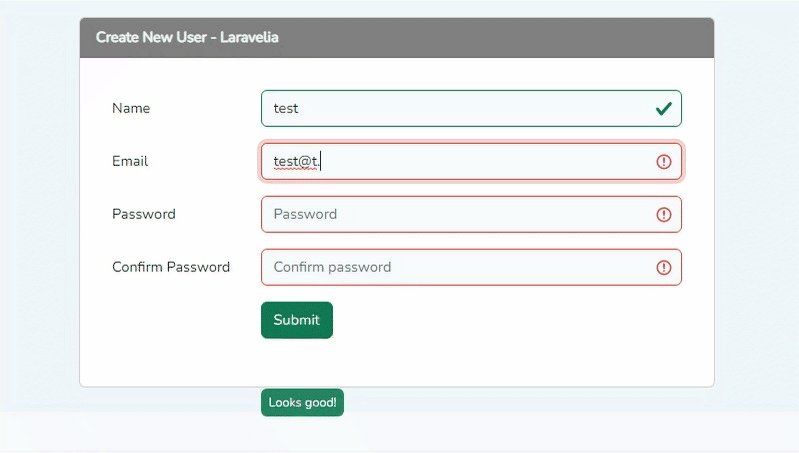
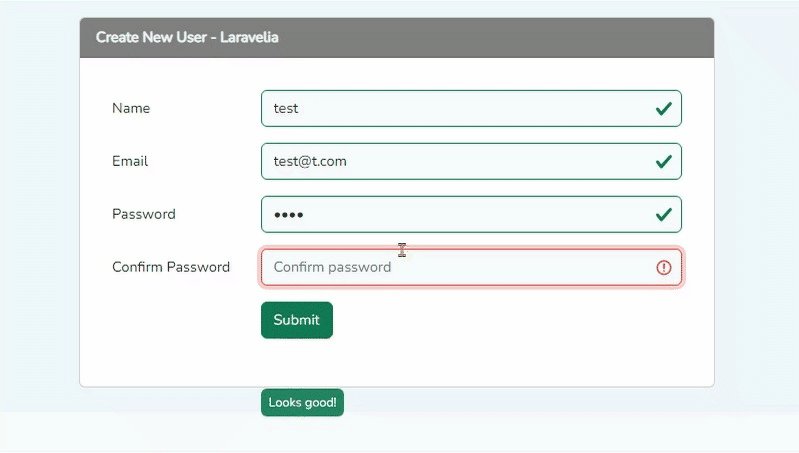
Bootstrap 5 form validation provides some attributes like maxlength, minLenght for validating input data. In this we will use them and show you how to validate a form using bootstrap 5 in Laravel 10 application. Let's see the preview:

Step 1: Download Fresh Laravel
In this first step, we need a fresh Laravel 9 application for laravel form validation before submit tutorial. So download it by the below command:
composer create-project laravel/laravel example-app
Step 2: Create Route
Now in this step, we will create two routes, one is for seeing the web form view and the other is for submitting the form.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TutorialController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('user', [TutorialController::class, 'index'])->name('user.index');
Route::post('user', [TutorialController::class, 'store'])->name('user.store');
Step 3: Create Controller
Now in this step, we have to create a TutorialController to define this method to create those two methods.
php artisan make:controller TutorialController
Now update the controller like the below:
app/Http/Controllers/TutorialController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TutorialController extends Controller
{
public function index()
{
return view('welcome');
}
public function store(Request $request)
{
return $request;
}
}
Step 4: Create Views
We are almost there. Just we have to create two views files before completing bootstrap required field validation tutorial.
- welcome.balde.php
- app.blade.php
So create these files inside the following path and update them like below:
resources/views/layouts/app.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
@stack('style')
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
Laravelia
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav me-auto">
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ms-auto">
<!-- Authentication Links -->
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4" style="background-color: rgb(245, 245, 245);">
@yield('content')
</main>
</div>
@stack('script')
</body>
</html>
Now another one for bootstrap 5 form validation javascript.
resources/views/welcome.blade.php
@extends('layouts.app')
@push('style')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card">
<div class="card-header" style="background: gray; color:#f1f7fa; font-weight:bold;">
Create New User - Laravelia
</div>
<div class="card-body">
<form
class="w-px-500 p-3 p-md-3 needs-validation"
action="{{ route('user.store') }}"
method="post"
role="form"
novalidate
>
@csrf
<div class="row mb-3 form-group">
<label class="col-sm-3 col-form-label">Name</label>
<div class="col-sm-9">
<input
type="text"
class="form-control"
name="name"
placeholder="Name"
maxlength="10"
minlength="3"
pattern="^[a-zA-Z0-9_.-]*$"
required
>
<div class="valid-tooltip">
Looks good!
</div>
<div class="invalid-tooltip">
Please choose a unique and valid username.
</div>
</div>
</div>
<div class="row mb-3 form-group">
<label class="col-sm-3 col-form-label">Email</label>
<div class="col-sm-9">
<input
type="email"
class="form-control"
name="email"
placeholder="Email"
required
>
</div>
</div>
<div class="row mb-3 form-group">
<label class="col-sm-3 col-form-label">Password</label>
<div class="col-sm-9">
<input
type="password"
class="form-control"
name="password"
id="password"
placeholder="Password"
minlength="4"
required
>
</div>
</div>
<div class="row mb-3 form-group">
<label class="col-sm-3 col-form-label">Confirm Password</label>
<div class="col-sm-9">
<input
type="password"
class="form-control"
name="confirm_password"
placeholder="Confirm password"
required
>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label"></label>
<div class="col-sm-9">
<button type="submit" class="btn btn-success btn-block">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
@push('script')
<script>
document.addEventListener("DOMContentLoaded", function() {
const forms = document.querySelectorAll('.needs-validation');
Array.prototype.slice.call(forms).forEach((form) => {
form.addEventListener('submit', (event) => {
if (!form.checkValidity()) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
});
</script>
@endpush
Read also: Laravel 10 JQuery Form Validation Tutorial
Conclusion
Now we know bootstrap 5 form validation example. Hope this bootstrap 5 form validation javascript tutorial will help you. After completing this bootstrap form validation example, your concept will be clear about bootstrap required field validation.
