In this select2 laravel 9 tutorial, we will implement how to get multiple selected values of select box in laravel. To create this multiple select dropdown bootstrap laravel tutorial, we will use jQuery select2 plugins. Select2 is a amazing plugin for search and select options. If you do not know the implementation process of multiselect dropdown with search laravel then this select2 multiple tutorial is for you.
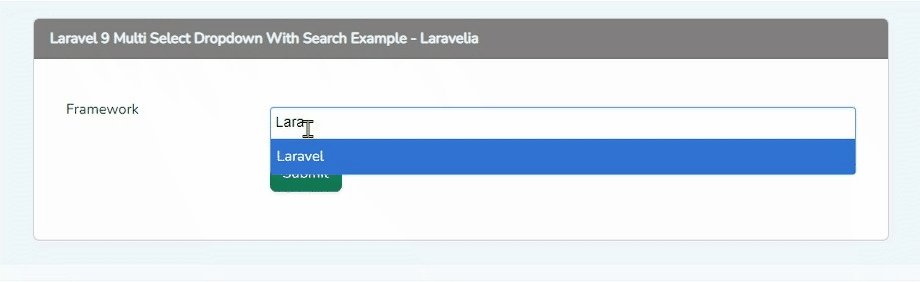
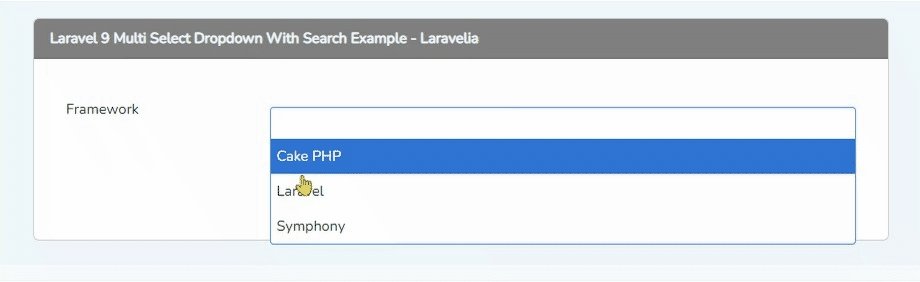
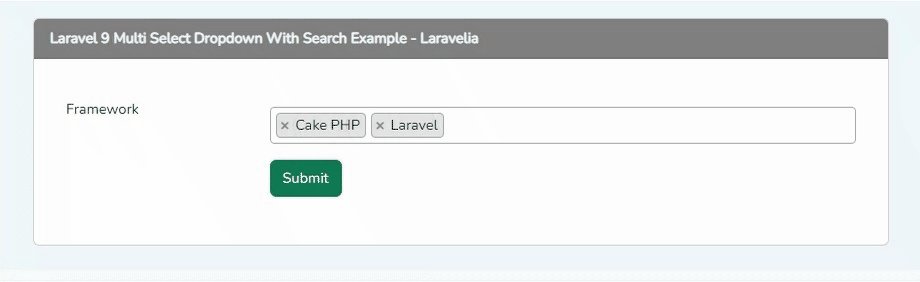
I will create a simple HTML form for framework option choosing and the user can choose multiple options. Let's see how we can create this select2 multiple form in Laravel 9 application:
See the preview of how to get multiple selected values of select box in laravel:

So let's see the source code of dynamic multi select dropdown and search laravel:
@extends('layouts.app')
@push('style')
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<style>
span.select2.select2-container.select2-container--classic{
width: 100% !important;
}
</style>
@endpush
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header" style="background: gray; color:#f1f7fa; font-weight:bold;">
Laravel 9 Multi Select Dropdown With Search Example - Laravelia
</div>
<div class="card-body">
<form class="w-px-500 p-3 p-md-3" action="{{ route('user.store') }}" method="post" enctype="multipart/form-data">
@csrf
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Framework</label>
<div class="col-sm-9 mt-3">
<select class="js-example-basic-single" multiple name="Framework[]">
<option value="CakePHP">Cake PHP</option>
<option value="Laravel">Laravel</option>
<option value="Symphony">Symphony</option>
</select>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label"></label>
<div class="col-sm-9">
<button type="submit" class="btn btn-success btn-block text-white">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
@push('script')
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
<script>
$(document).ready(function(){
$('.js-example-basic-single').select2({
theme: "classic"
});
});
</script>
@endpush
Now if you submit this form, we will see the following output:
{
"_token": "cE3FdeFl8WSPpctD2fjXjJ24qcdhWvlPtV7qcrsT",
"Framework": [
"CakePHP",
"Laravel"
]
}
Read also: Use Select2 To Create Searchable Dropdown In Laravel
Conclusion
Hope this multiselect dropdown with search laravel tutorial will help. After completing this multiple select dropdown bootstrap laravel, your concept will be clear about dynamic multi select dropdown and search laravel. Hope this how to get multiple selected values of select box in laravel tutorial will clear your concept about select2 multiple in laravel 9.
